This is the first in a series of five blog posts about Lightning:
- What is Lightning? (this post)
- Lightning Experience Features
- Lightning Under the Hood
- Making the Move to Lightning
- Spring ’16 Release Updates
You might also be interested in our whitepaper on Dreamforce 2015 and the Winter ’16 Release.
Two years ago, Salesforce.com announced a massive overhaul of the entire Salesforce interface. Until now, the new platform — Lightning — has only been available through the Salesforce1 mobile app. But with the Winter ’16 release, Salesforce.com began rolling out the new interface — which is faster, slicker, and chock-full of new features — to the desktop as well. This is a big step in what will likely be a many years’ process, as Salesforce.com makes the transition to Lightning.
What is Lightning?
Lightning is a platform for building slick, modern and responsive interfaces on top of Force.com, bringing a much needed – and well overdue, in our opinion – UI refresh to Salesforce. Where the classic Salesforce browser interface has been built around pages (allowing developers to embed custom interfaces in iframes via Visualforce), Lightning takes a component-based approach, making good use of modern web technologies.
Lightning is also much faster than the Salesforce Classic interface and it’s tailored to work wherever you do: on desktop browsers, tablets, the Salesforce1 mobile app, even watches.
New Features in Lightning
Here are some of the new features that we are most excited about:
- Experience: Modern user interface optimized for speed and responsive design for all devices (one code base for desktop, tablet, phone, and watch screens).
- Lightning App Builder: A drag-and-drop authoring tool for easy app building and customizations. Developers can work with both out-of-the-box components and custom-built components.
- Lightning Component Framework: Tools that allow developers to build reusable components, customize the Salesforce1 Mobile App, and build standalone apps. As a framework built right into the platform, it liberates the UI from the limitations of Visualforce UIs that are non-responsive in their design.
- AppExchange for Components: Third party components that can be added to Lightning pages. We expect these to spread like wildfire.
- Design System: A responsive CSS framework, style guides and modern enterprise user experience best practices. Salesforce is working to educate and guide developers on modern usability.
- Lightning Connect: An integration tool that makes it easier for Force.com apps to consume data from external sources that conform to the OData spec.
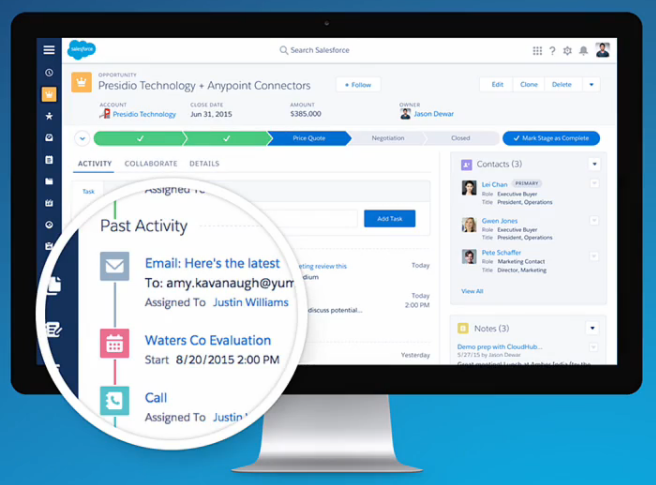
While many of these tools are aimed at making Salesforce developers more effective, the biggest impact for our clients will be the new Lightning interface. Frankly, Lightning looks much, much better than Salesforce Classic. Once you get your hands on it, you won’t want to switch back to Classic. Here’s a peek at the new platform as shown Figure 1.
It’s important to understand that Lightning is more than just a new look-and-feel for Salesforce. As a components-based platform, it allows developers to configure, move, and swap out pieces of the Salesforce interface.

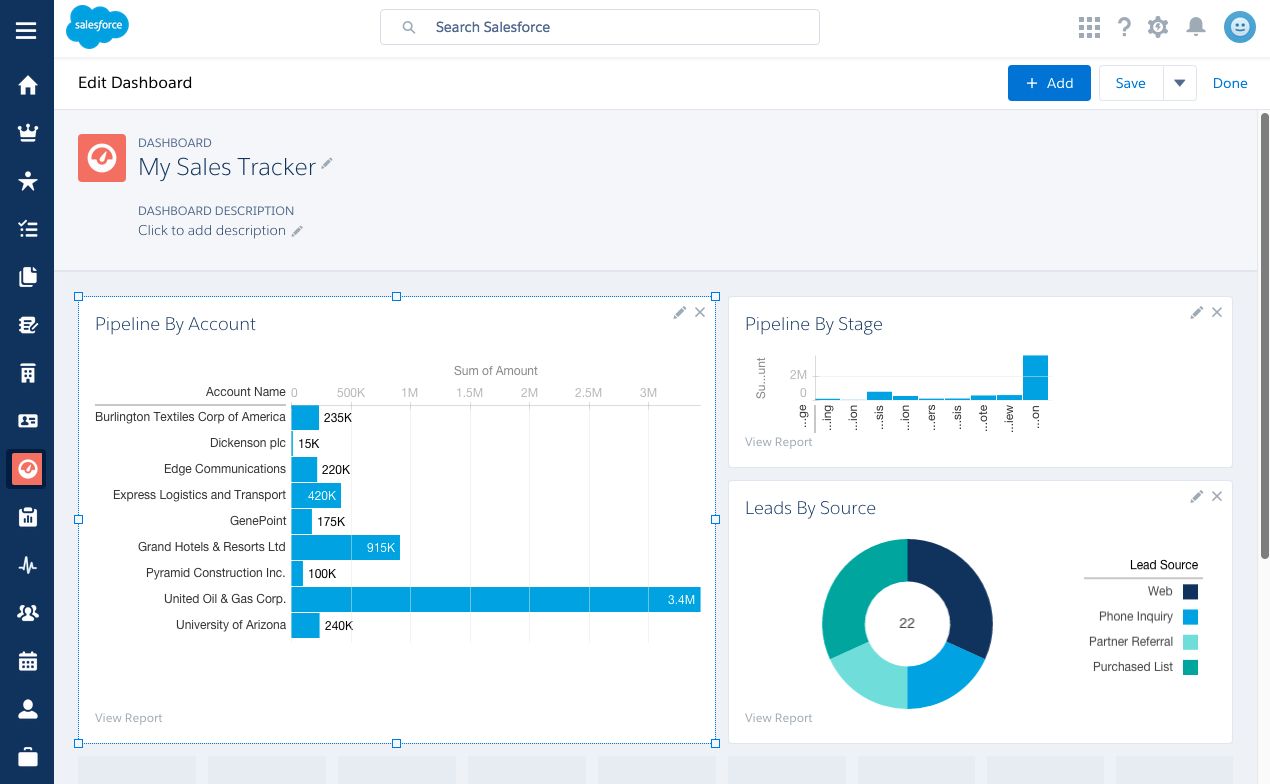
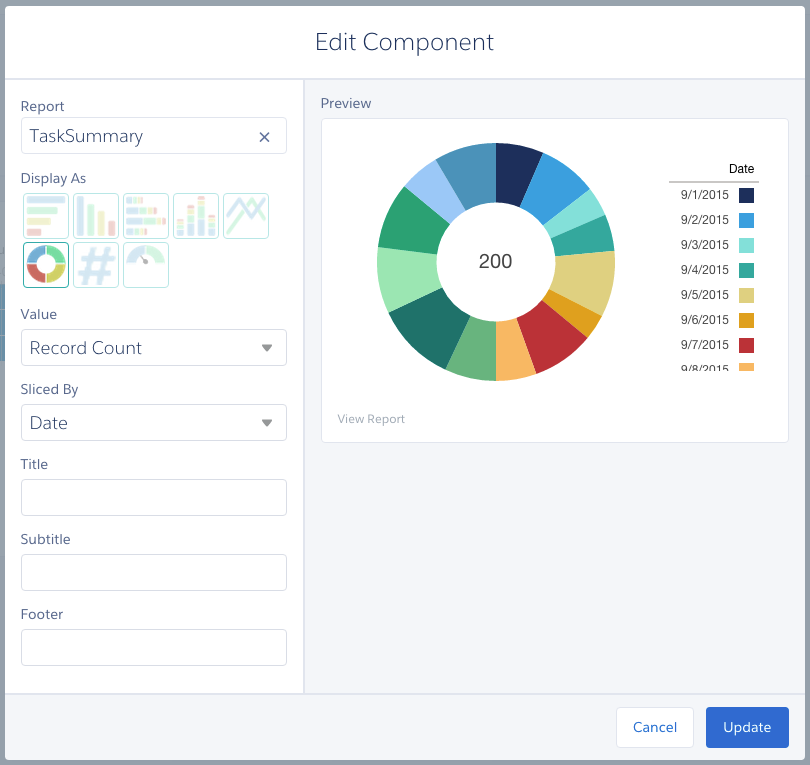
We can modify one small portion of the screen and leave the rest as is. For example, on the dashboard shown in Figure 2a, we can easily change the donut chart shown to a different kind of chart, display different data, or delete it altogether as shown in Figure 2b – all without writing a single line of code.


We will also be able to build custom Salesforce Lightning Components and make them available to users within an org or even distribute components publicly, just like the current AppExchange. There are already 50 partners signed up to offer third-party Lightning components following the Winter ’16 release.
This components-based approach allows much more freedom for tailoring both built-in and custom features. We’ll be able to move elements around on the page, add and remove components, and configure them with whatever customizations a given component allows.
Salesforce’s Lightning — What Does it Mean For You?
As our clients transition to Lightning, we believe that they’ll see a significant increase of custom configurations and development within Salesforce. Lightning will also open new capabilities within organizations – we’ll all be able to do more with the platform.
To learn more about the new experience features of Lightning, check out our next post: