This is the third in the series of posts about the Web Viewer Integrations Library.
The Web Viewer Integrations library is a file meant for anyone’s use in their own learning and as a resource for deeper, richer functionality to any custom app. But it does take a moment to walk through to learn how it is set up.
The library is set up to give you the ability to find an integration that you need and push it into your own custom app with very little effort. As a test, I was able to push the photo album into a client’s app in about 30 minutes. That time includes setting up the table structure, importing the code and revising the script for the specific app. A half hour is not bad for a slick-looking photo album.
Let’s walk through the file and let me acquaint you with it.
Let Me Be Your Guide
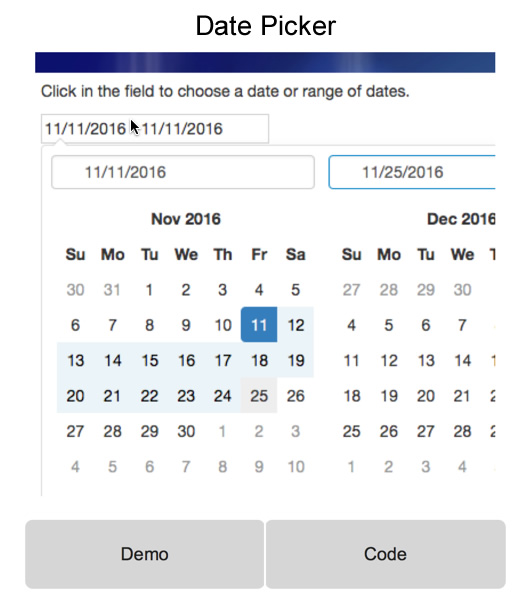
After picking an integration from the dashboard, you’re presented with the demo or the code view (see Figure 1).

The demo view provides you with a complete look at the end result, and in many cases, it fully interacts with the sample FileMaker data. For example, on the Calendar integration, you can click on an appointment and modify the time, date or category. If there’s a + button on the menu bar, you can create a new record and watch it appear.
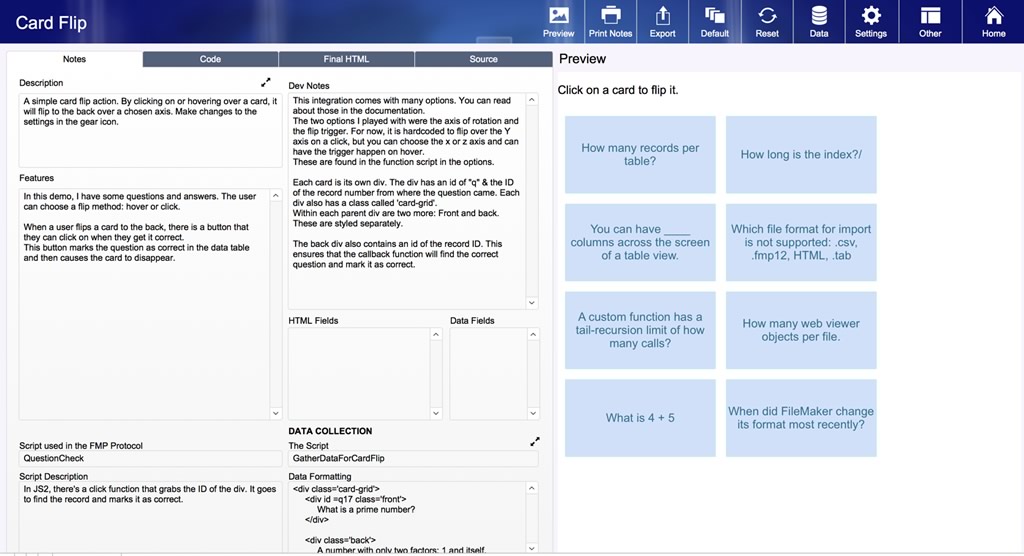
The code view shows how the integration is set up. Here is where you’ll spend the most time learning about an integration, manipulating it, and pushing it to your custom app. Let’s take a close look at the code view (see Figure 2).

On the left, tabs hold information about this integration.
- Notes Tab: A description of the integration, developer notes and a guide to the scripting needed to gather data or perform a callback function inside the web viewer.
- Code Tab: This tab gives you access to the HTML, CSS, and JS text that is needed for the integration.
- Final HTML Tab: The complete code after all components have been gathered together.
- Source Tab: An area where the source is listed as well as some helpful resources.

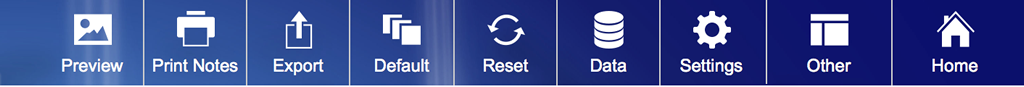
- Preview: Previews the full demo.
- Print Notes: Print the entire page of notes about the integration.
- Export: This is the functionality to export the code and push to your own integration.
- Settings: This is sort of the set up that has been done to make this work.
- Default: Here you can set the current code as your default and store it safely.
- Reset: Here you can choose to reset any part of the code you’ve messed up somehow.
- Data: Navigation to go to the data table for the data shown in the web viewer.
- Other: Navigation to go to another integration
- Home: Navigation to go back to the Dashboard.
We will get into specifics about each one of these features in upcoming posts.
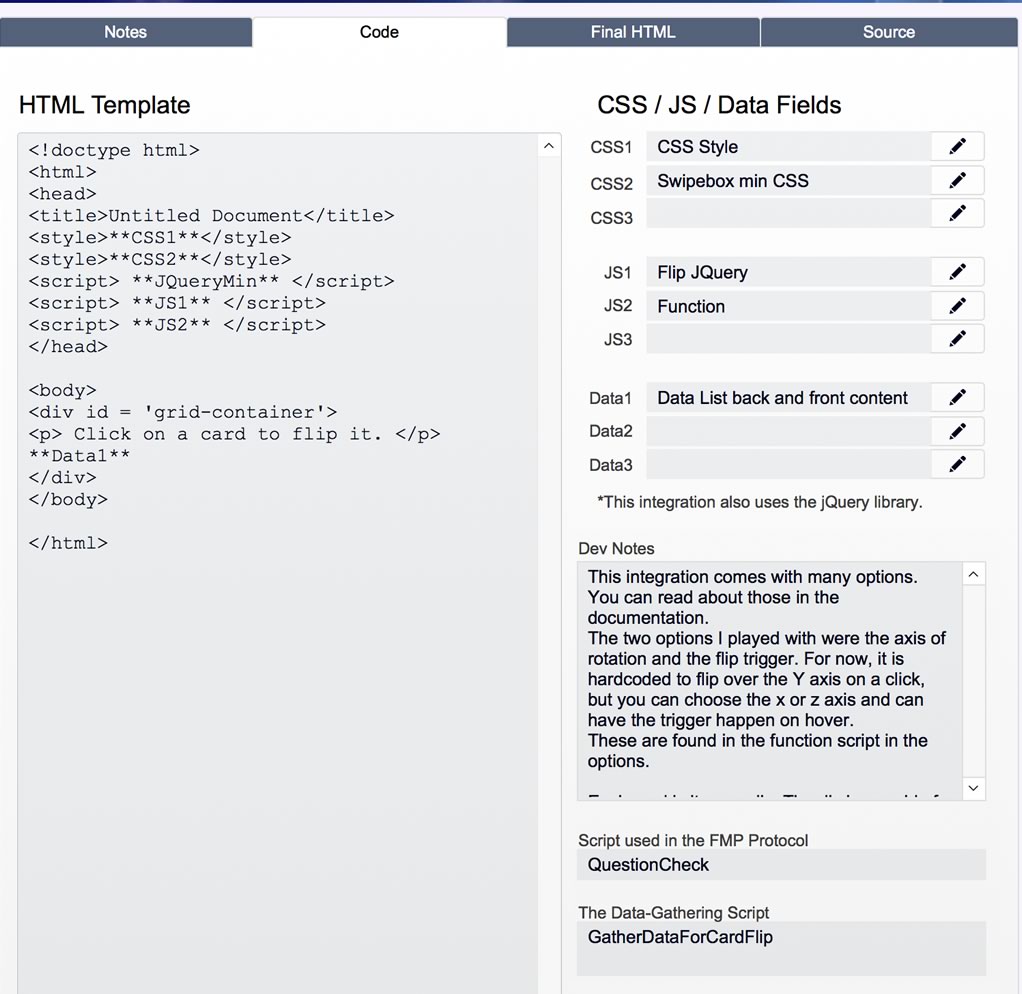
Code Tab
The code tab (see Figure 4) is where you’ll spend most of your time. On the left is the HTML template field, and inside popovers is the code that is needed for the integration. The labels make it clear which fields contain CSS or Javascript.

The Hidden Fields
As you study this file, you’ll notice there are some other fields in the HTML table that are not available for editing. While putting this together, I found that many integrations shared a common library. They shared either the jQuery (or the jQuery.min) library, or they shared the jQuery UI library. I decided to not make this code available for editing since it is the main library. However, it is available for export when you go to push an integration from this file to your own custom app.
A Simple Set Up
That’s it. It is a rather simple file, filled with powerful integrations. And the file is easy to use: to adjust the code as necessary and to push an integration to your own custom app. I hope you get lots of use out of this. Feel free to play around with the library. And please, if you have any suggestions on how its functionality could be used, let me know and I’ll implement it in the next version.
I hope this gives you a good understanding of this library and how to use it to its fullest capabilities.
Happy playing!
Get the Demo File
If you have any questions, please reach out to our Carafe team.
Next Post
These are the other blog posts and videos that go into further detail about this file and how to integrate these into your own custom apps: