JavaScript in FileMaker
Using JavaScript in FileMaker significantly changes how you can architect your apps. It delivers the power to process data faster, as well as a better UI and innovative data visualizations that complement other FileMaker features.
Using JavaScript in your FileMaker apps has been possible for a number of years now, and there are a great many examples, demos, and resources available in our community. Notable among those is our free Carafe framework (Carafe.FM).
JavaScript and FileMaker 19
Two new script steps and one new function in FileMaker 19 significantly lower the threshold to embrace JavaScript (JS) and those three pieces of functionality cover the three main challenges:
- How do you call a JavaScript function?
- How do you feed it the necessary data based on your FileMaker Data?
- How do you get a result back?
Why JavaScript?
If you are already using JavaScript in your FileMaker apps, you will find the new functionality very easy to incorporate into what you are already doing. It will allow you to do what you are doing in an easier way. If you are not using JavaScript yet, you may be wondering why you should.
For a number of years now, many of us have been pointing to the power of JavaScript and demonstrating how it fundamentally changes how we architect FileMaker apps.
JavaScript has the computational power to process data faster than the other FileMaker functions and scripts can, especially when many iterations are involved. JavaScript also offers a wide array of User Interface widgets and data visualizations that complement other FileMaker features.
Our oldest Soliant blog post dates back to 2014 when FileMaker released FileMaker 13v2, and it allowed you to trigger a script through a URL using the ‘fmp’ URL handler. From that point forward, it was easy to use that in JavaScript to complete the loop and bring the JavaScript result back to FileMaker.
JavaScript integration got a little easier when FileMaker 16 was released because now you can easily construct JSON objects and arrays, which many useful JavaScript libraries expect as their input. We started on a JavaScript integrations library in 2016 that culminated in our streamlined Carafe.FM bundles.
The power of JavaScript has been demonstrated often, and we are huge proponents. And now it becomes even easier.
How the New JavaScript Functionality Work in FileMaker?
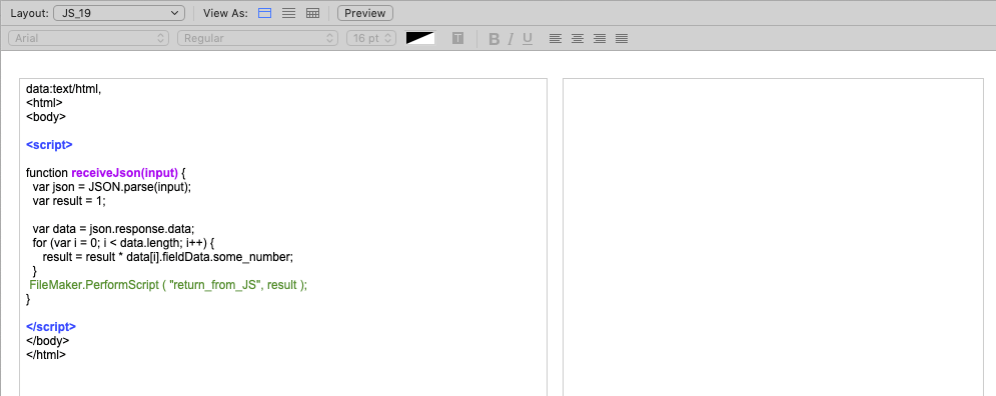
At its core, the new functionality works very much like before: you need a web viewer to hold an HTML document that contains your JavaScript code. The HTML does not need to actually show anything if your goal is to just leverage the computational power of JS. Figure 1 shows the most basic HTML that serves as the source for the web viewer on the right. As you can see, the web viewer is blank since we do not intend for it to show anything; in this case, we just need it as the vehicle for the JavaScript function named receiveJSON(input).
Before 19, you would have to find a way to collect your FileMaker Data and format it into something that JavaScript understands well: arrays, JSON, comma-delimited and substitute that into the HTML source text. Then you’d need to find a way to run the JavaScript function, usually by setting the web viewer so that page it loads triggers and executes the JavaScript. When it is done, you have the HMTL call back to FileMaker through the fmp url mechanism.
The examples in the blog posts mentioned earlier use that mechanism.
One of the big downsides of the fmp url mechanism is that it doesn’t work gracefully in WebDirect; it opens a new tab which spawns a new WebDirect session. And there are also URL length restrictions in play that limit how much data you can pass back to FileMaker as the script’s parameter. And to make matters more complex, the length of a URL varies by operating system from a few thousand characters to around 80,000.
With 19, you now have a new JS function FileMaker.PerformScript(). This new JS function works much better than using an fmp url, especially in WebDirect, and in general, it is now completely cross-platform as well. Plus it allows for enormous results to be returned. In our testing, we gave up after generating a result that was 100 million characters long.
Note that this JS function runs asynchronously: it does not wait for the FM script to finish, so you cannot use it to get a result back from the FM script.
Also, since FileMaker 16, the user’s privilege set had to allow for the “fmurlscript” extended privilege to use the fmp url mechanism. In 19, there is no such requirement since everything remains strictly within FileMaker itself, and that generally increases the security of your solution.
Below is a side-by-side example of the old way and the new way to illustrate the differences. The example used is a simple JavaScript that takes an input string and reverses it. “muffins” becomes “sniffum.”
FileMaker 13 through 18
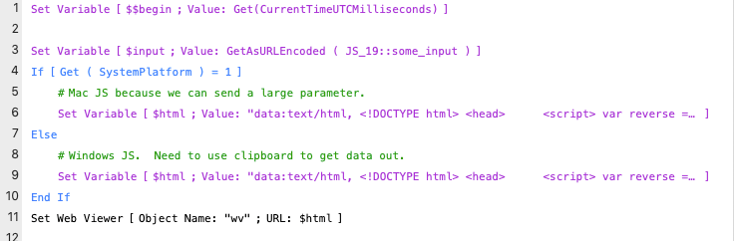
The web viewer (object name ‘wv’) gets set with precalculated HTML syntax:
Lines 6 and 9 construct the HTML and JavaScript syntax to account for the differences in URL behaviors between macOS and Windows due to the URL length restriction discrepancy mentioned earlier.
The string that needs reversing is made part of this block of text that is then set as the web viewer’s source.
It is line 11 when the web viewer is set, and that action loads the HTML and executes the JavaScript.
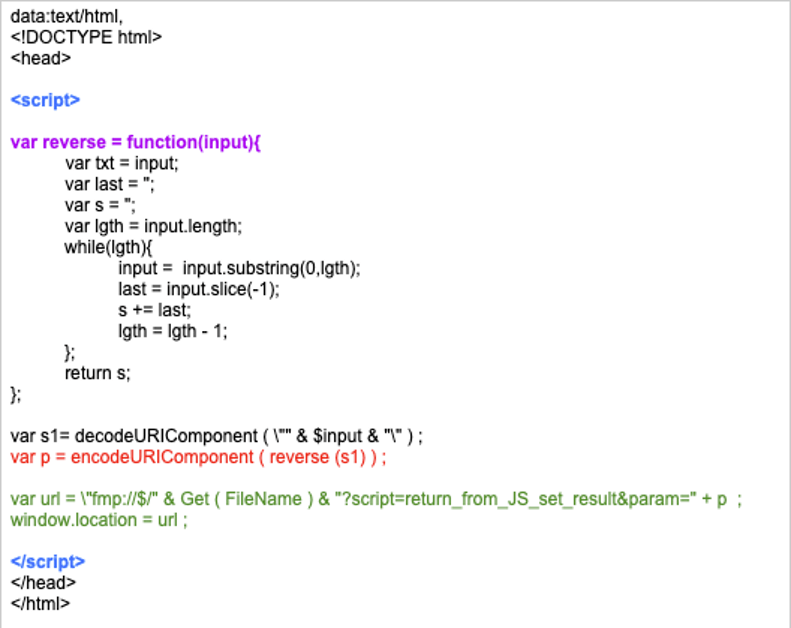
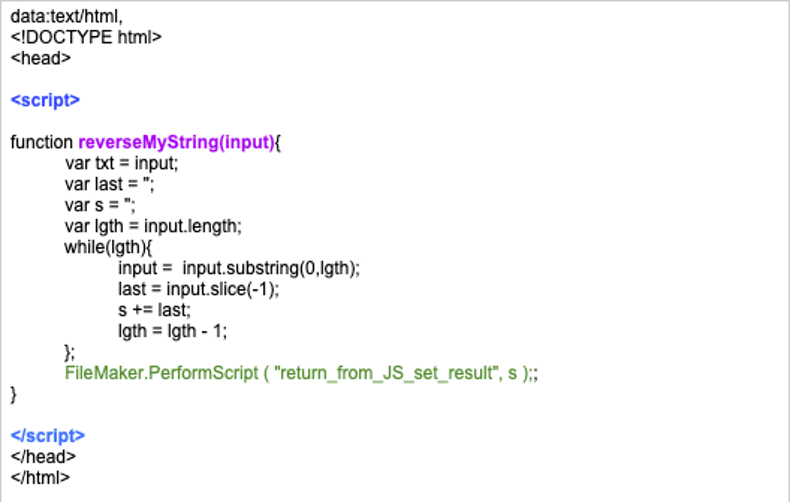
The HTML and JavaScript look like this:
The line in red is where the JavaScript is executed.
The lines in green are how the HTML page is set up to redirect to an fmp URL that runs the script and passes the JavaScript result as a parameter to the FileMaker script.
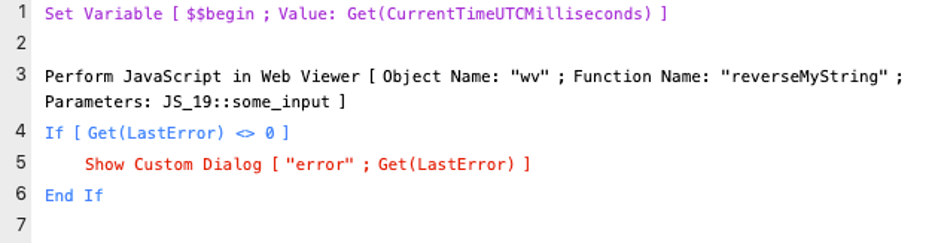
FileMaker 19
Here, the HTML code and JavaScript code already exist, and the web viewer is already loaded. That in and by itself does not run the JavaScript like before.
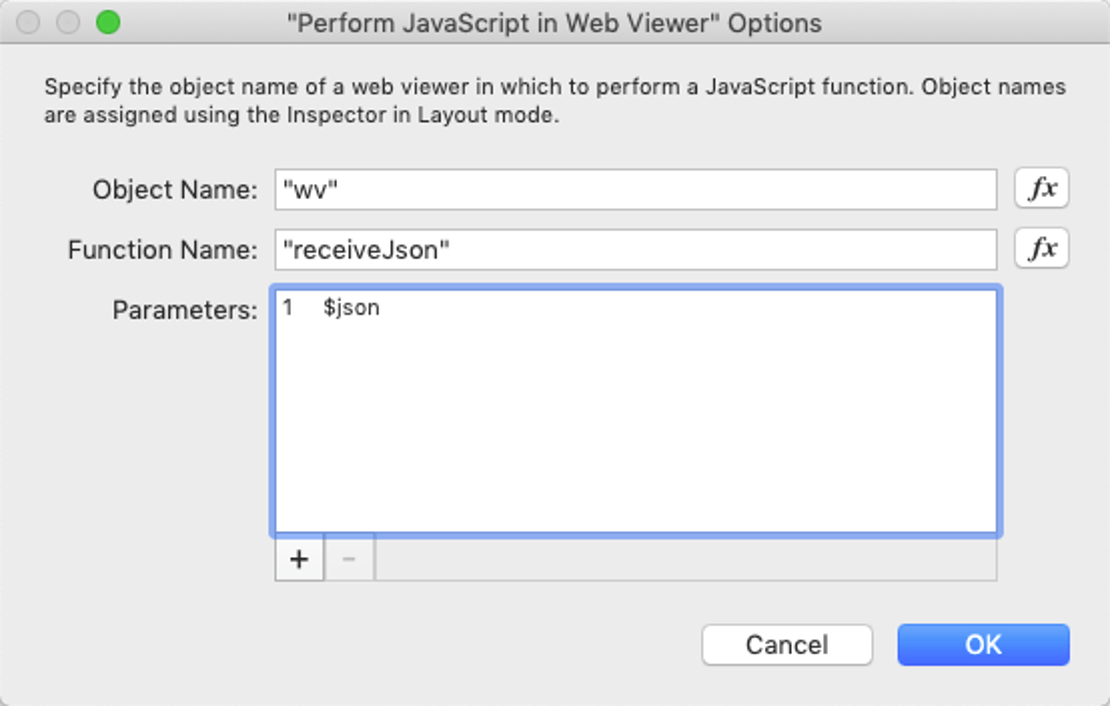
The JavaScript is executed by using the new Perform JavaScript in Web Viewer script step and giving it the name of the JavaScript function and the parameter it needs: the string to reverse.
The HTML and JavaScript code is now much simpler, and you use the new FileMaker.PerfromScript() JS function to call your FileMaker Script and give it the result.
There is now no difference between macOS and Windows or iOS or WebDirect.
Your web viewer can now be a static library containing many JS functions because they can just sit there passively waiting to be called. The web viewer does not need to be loaded to activate them: you call them by name with the new script step.
Note that the new Perform JavaScript in Web Viewer script step is NOT server-side compatible, so you cannot use it in PSoS, server-side schedules, or through the Data API, XML, or PHP APIs.
That new script step and the JavaScript function are the heart of the simplified JavaScript integration. It makes JavaScript a lot easier to implement and a lot more consistent across the operating systems and various FileMaker client platforms.
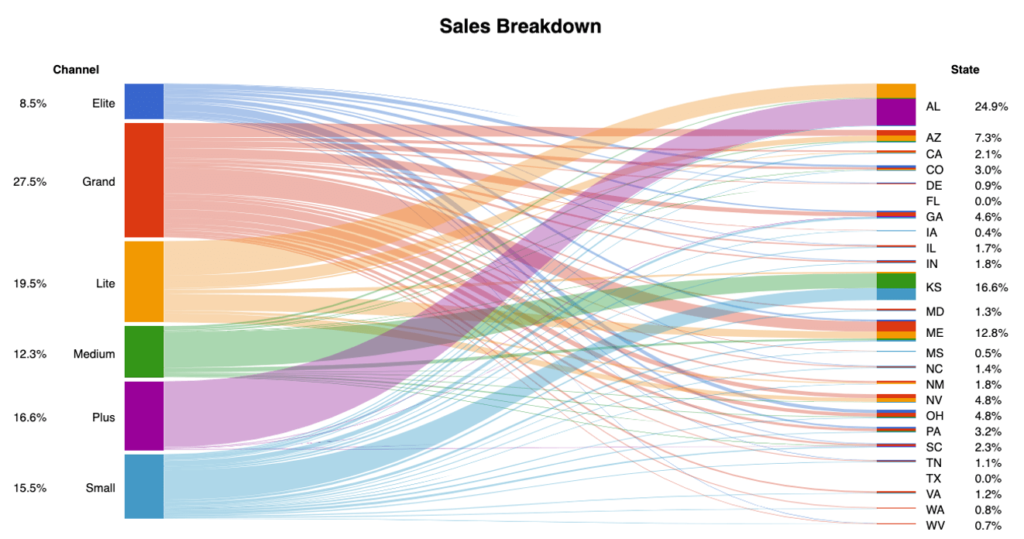
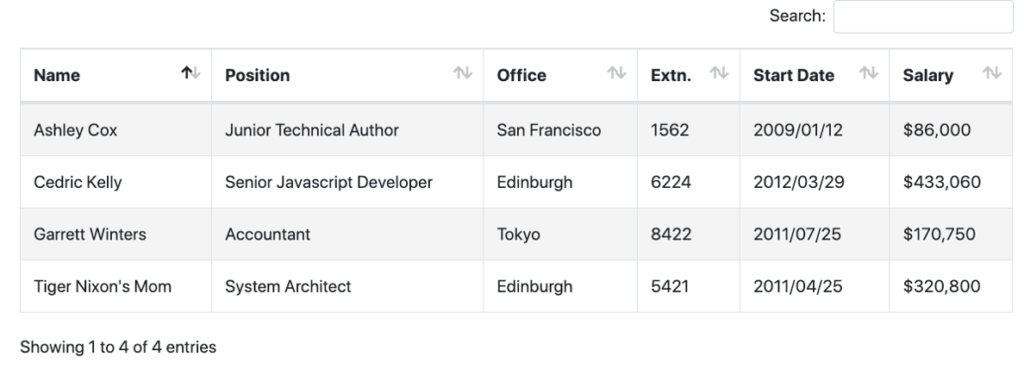
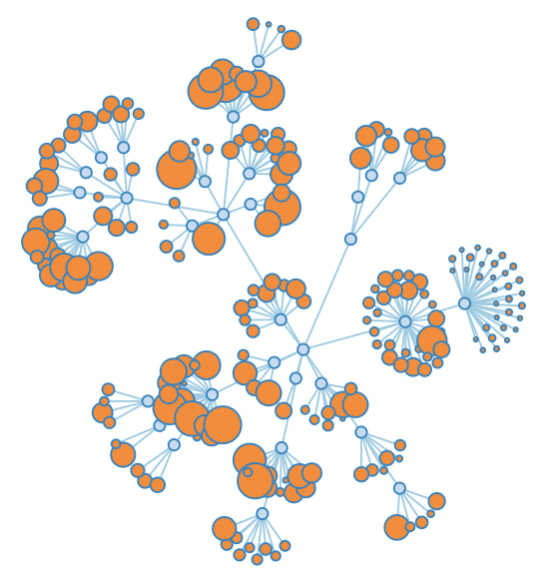
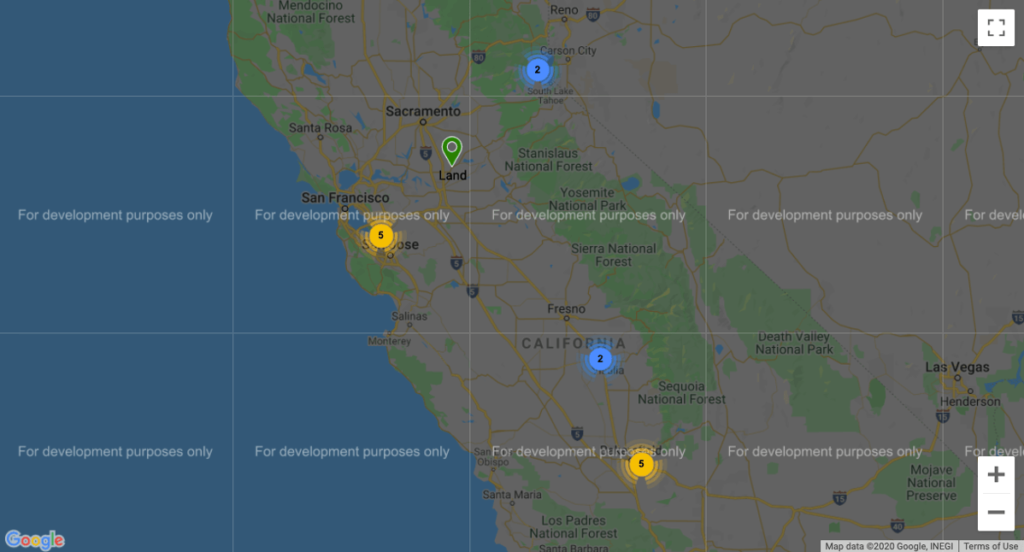
The example used above is all about making use of the raw computational power of JavaScript. The other big use cases for JavaScript are in User Interface and data visualizations. You will find a lot of those in our Carafe.FM open source toolkit: from calendars to flexible table views, maps, navigation widgets, and high-end drill-down charts:






One of the challenges in using these UI widgets and data visualizations is that often you need to grab a lot of FileMaker data to pass on to the underlying JavaScript library. That task has now become easier as well with a brand-new script step in 19: Execute FileMaker Data API. This step allows you to compose a query and get the resulting FileMaker data in JSON format.
First and foremost: despite its name, this script step does not call the FileMaker Server Data API REST service; the name is a bit unfortunate in the sense that “Data API” is already strongly associated with the REST service. It does use the same internal Data API engine in that it uses the same query syntax and the same JSON format for the resulting data.
This new script is somewhat similar to the executeSQL() function:
- You can use it to get data from any part of your solution, independent of the user’s current context.
- You cannot use it to create or edit data (this could change in a future release)
- You cannot use to run scripts (this could change in a future release)
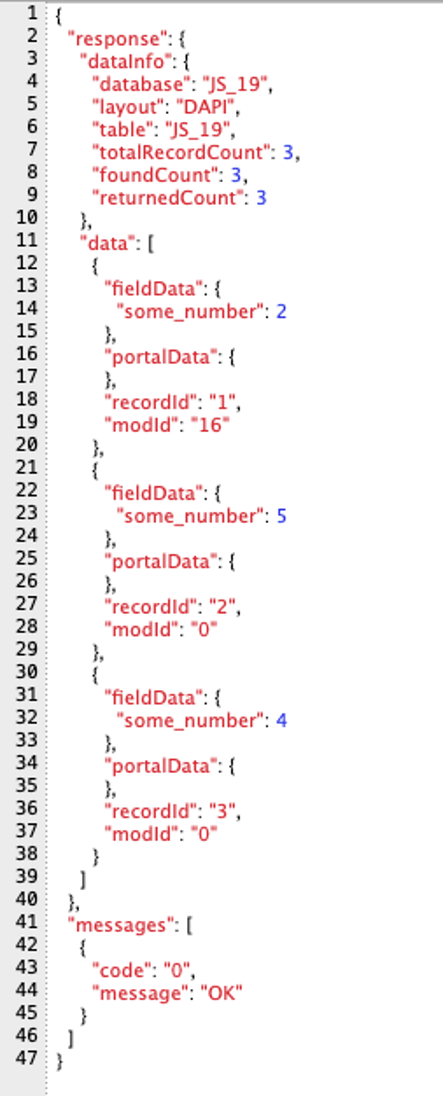
But it is different in that you will get data back based on the layout you specify: all the fields, including portals that are on the target layout, will be returned to you.
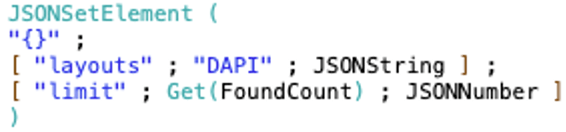
The query syntax is described in the Data API help, it’s a JSON object, and in its simplest form, you specify just the layout you want to use and the number of records it should return. The query can, of course, be more complex in that you can specify multiple search criteria, limit and offset the found set, sort the data, and so on. See the Data API help for the options, but keep in mind that the options to run scripts, for instance, are not supported in this release.
Where this script step comes in handy is in passing the data straight to a JavaScript function. JavaScript is extremely fast at parsing JSON, so there is no time lost in translating your FileMaker Data into JSON before you send it to the web viewer. No longer do you need to substitute data into the web viewer’s HTML source. You can feed this JSON straight into the JavaScript function you call with the Perform JavaScript in Web Viewer script step by specifying it as the parameter when calling your JavaScript function.
Here too, we have tested this with huge amounts of JSON data and have not found any limitations yet on how much data you can pass to a JavaScript function.
The new script can, of course, also be used for many other purposes, including sending data to external APIs for purely for internal FileMaker consumption. This script step is fully supported on all clients, WebDirect, on server, and through the Data API.
In closing
Using JavaScript in your FileMaker apps just became a whole lot easier; we are looking forward to seeing what our community comes up with in this area. Keep your eyes open for an updated release of Carafe.FM








Hi Wim,
I’ve got a few examples working, but can’t get your example working. Keep getting an error 5.
This is the html/javascript:
function reverseMyString (input){
var txt = input;
var last = “”;
var s = “”;
var lgth = input.length;
while (lgth){
input = input.substring(0,lgth);
last = input.slice(-1);
s +=last;
lgth = lgth -1;
};
FileMaker.PerformScript (‘return_from_js’ ; s );
}
Error 5 usually means a syntax error in the JavaScript. Where you use FileMaker.PerformScript, the separator between the parameters should be a comma instead of a “;”.
Hi Wim,
thanks for your fast reply and help! I’m fairly new to JavaScript so I still got to learn the proper syntax. I’m already using a syntax validator (https://esprima.org/demo/validate.html) but unfortunately, you’ve got to take the FileMaker.PerformScript line out in order for it to work.
But now that I know this, I should be fine with most of the other JavaScript code 🙂
Thanks again and best regards – Dick
Another tool you can use is Microsoft’s VS Code. Free and extremely powerful and can validate JS syntax plus easy to use to actually write your code. Works on both macOS and Windows.
Thanks for the tip!
Pingback: Claris FileMaker 19 is Here! - FileMakerProGurus
Do you need to run FMS 19?
i tried using FileMaker.PerformScript and got it working fine in FM Pro 19 but not webdirect,
the javascript loads fine in WD but will not execute the script in WD.
this is my sample:
FM Test WD
Click me to change my text color and run a script.
function myFunction() {
document.getElementById(“demo”).style.color = “blue”;
FileMaker.PerformScript(“nr”,”x”);
}
ideas?
thank you!
To use this feature in WebDirect you do need to be running FMS 19.
hi wim,
can’t get it to work in WD– javascript renders fine in WD, but FileMaker.PerformScript does not execute. (only executes in FM Pro)
any ideas?
thank you!!
Hi Jonathan,
The new function works just fine in WebDirect, in fact it is meant exactly to overcome the convoluted workarounds that were necessary in WebDirect before. Post your question on community.filemaker.com and mention me in it so that we can see if you can get sorted out.
Best regards,
Wim
What a write up. Wim. The information provided will be useful in integrating JavaScript with the FIleMaker 19 platform. It is well explained how to use JavaScript in FIleMaker 13 to 18 and FileMaker 19. FileMaker 19 has new features. The process of using JavaScript has become a lot easier.
If you have a big js library that you need to install, what is your suggestion on where to put it in FM19?
Hi James,
There are a few options; you could chunk it up and store it in a few “insert Text” script steps (which each have a limit of 30,000 characters). For examples see how we use that at https://carafe.fm. It makes it nice and self-contained and very portable. Others have used a text object on a layout. Or you could store the js file itself in a container field and export it at solution startup to a know location.
Or you could host the library internally on your network or on the internet and reference it that way.
Thanks. I was thinking of going the Container route, but wasn’t sure that it could be read as text.
Do you have any experience using the PDF-LIB? Found at https://pdf-lib.js.org/
I am thinking that it will allow me to do what I need, but I’m kinda clueless about how to actually put it into use.
It’s certainly should be possible to incorporate this library with FileMaker, but so far we don’t have any direct advice to help you along that path. Integrating a PDF generation library would not be entering the pool at the shallow end.
Hi there! One question: Do you happen to know under which engine the JS code is executed? I assume FM leverages WebKit, so it must use JavaScriptCore (Safari’s JS engine) under the hood, but I’m not completely sure.
Knowing the compatibility version with Safari can allow you to use tools like Babel to output code which is guaranteed to work under that particular JS engine, so you don’t have to worry about what features you are using.
On macOS it is WebKit, on Windows it is the old IE11 – but the roadmap indicates an upcoming change on Windows.
Hi Wim,
The sankey diagram is my absolutely favorite for my purposes of displaying data.
Thank you very much for that.
One question regarding to the sankey diagram. Is there a possibility to scroll in the diagram?
My articles are to much for the given period. If the articles are to many, the diagram looks like a bow.
I am thankful for every hint.
BR
Tanja
This is most likely possible, but in order to accomplish it would require customizing the CSS and/or JavaScript. Since it is open source, one alternative would be to look more deeply into the local editing workflows and figure it out yourself. It’s not something we’re likely to add any time soon.
Is it possible through any kind of workaround, to add and execute new javascript functions within the webviewer that do not already exist in the webpage’s original code?
JS code injection is typically considered a form of attack on the web page and web pages are usually coded to prevent this. If you have control over the source of the web page then just add the required JS functions. If you don’t own the web page, then this would be considered extremely bad form even if it would work.
Well said and described. Thanks, for such a wonderful piece of technical information.