This blog post examines the functionality of two of FileMaker’s features and how they work together. The first is the FileMaker Web Viewer, a special layout object that can display web content right in your FileMaker app. The next is FileMaker WebDirect, FileMaker Server’s ability to automatically display your custom FileMaker app in a web browser.
Are you looking for help taking your FileMaker solution online? Learn more about enhancing your FileMaker application with custom web features.
FileMaker WebDirect and Web Viewers
We have received several inquiries regarding the issue of FileMaker Web Viewers not rendering in WebDirect. As these techniques become more popular, more developers may experience this issue. At first, our team assumed this was a limitation of FileMaker WebDirect. However, after discussing the issue with co-workers Jeremy Brown and Ross Johnson, we discovered several workarounds. I’d like to share the simplest and most elegant solution.
First, the FileMaker Web Viewer, when shown on a FileMaker Pro layout, runs as its own independent web page. This functions just like you would open a new tab in your web browser and load a URL. However, in WebDirect, content needs to be loaded inside the web page as the content of an “iframe” entity. Iframes are a special type of HTML entity meant to easily specify and display other HTML content to display within that iframe object.
The remote content of an iframe object is referenced as an attribute, at a very basic level, like so:
<iframe src="your_url_here"></iframe>Seems pretty straightforward, right? However, arbitrarily long URLs or odd characters may cause the iframe to break and not load.
JavaScript Graphs
JavaScript can expand the functionality to include almost any type of graph you can imagine and populate it with your FileMaker data.
However, if you have used JavaScript, such as in Jeremy Brown’s useful Web Viewer Integrations Library, to display graphs in the FileMaker Web Viewer via data URLs, you may run into issues when displaying in FileMaker WebDirect.
Data URIs
You are probably familiar with URLs that start with “http” or https” but there are many other types of uniform resource identifiers (URI).A data URI, instead of including a location, embeds the data to display directly in the document. We often use them in FileMaker to construct HTML to display in a web viewer. They also help us avoid network latency and dependencies, including JavaScript.
For example, setting FileMaker Web Viewer with html, preceding it like this:
"data:text/html,<html>…</html>"The issue with displaying arbitrarily large or complex data URLs in FileMaker WebDirect is that the “src” attribute has the potential to break with some JavaScript included as part of the data URI. There is likely an unsupported character or combination somewhere in the included libraries that makes it incompatible with loading as a data URI directly.
What to Do?
Part of the syntax of a data URI allows for specifying the content as being encoded as Base64.
data:[<mediatype>][;base64],<data>Typically, you would use this to represent non-textual data, such as images or other binary data. In this case, it can still be applied when the media type is “text/html” as well.
This provides a safe way of transferring that html data so it will be unencoded by the web browser, where it is rendered at runtime.
Admittedly, this introduces a little more processing that has to happen somewhere, and can cause a slight delay when rendering in FileMaker Pro vs. not encoding as Base64. However, we can test to see if a user is in WebDirect or not, and direct the output of the Web Viewer appropriately.
Case (
PatternCount ( Get ( ApplicationVersion ) ; "Web" ) ;
"data:text/html;base64," & Base64Encode ( HTML::HTML_Calc_Here ) ;
"data:text/html," & HTML::HTML_Calc_Here
)Note the addition of “;base64” if the application is coming from a “Web” client. With this test, we optimize for both clients and ensure that our content functions everywhere.
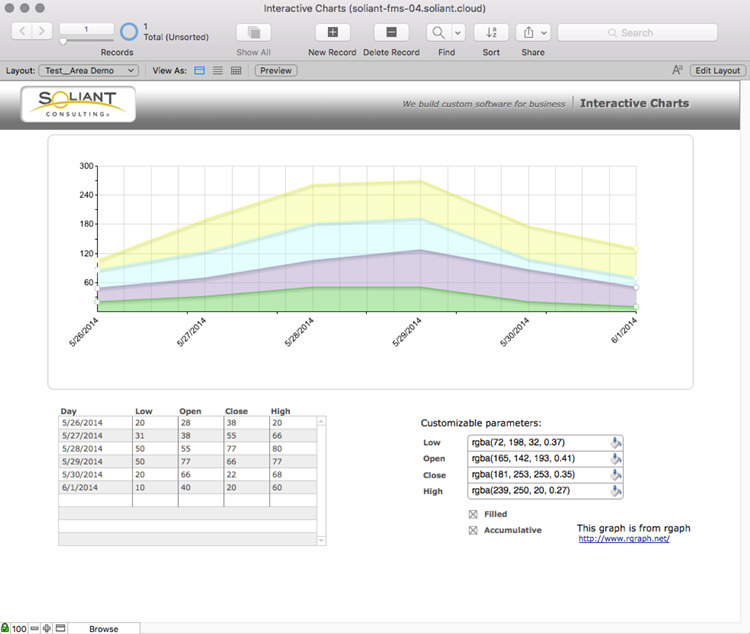
Here is the result in FileMaker Pro:

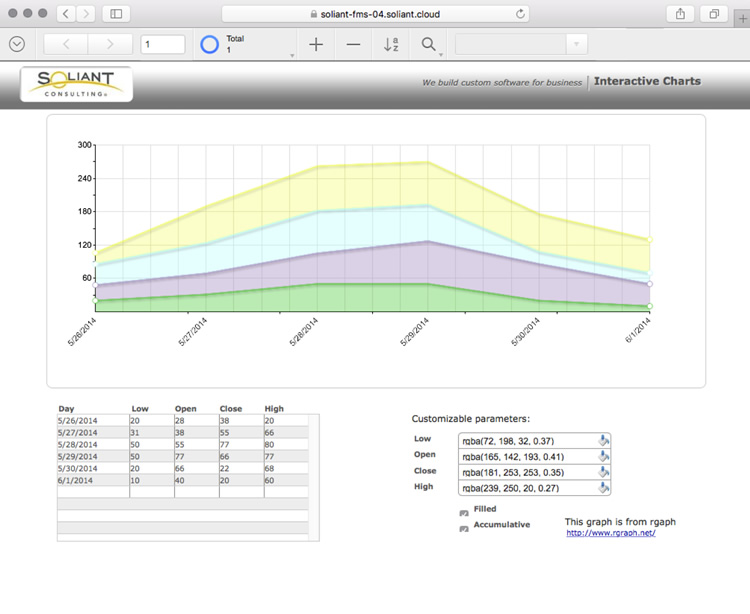
The same layout viewed in FileMaker WebDirect

You really have to look twice to see what screen shot belongs to which application!
Other Considerations
There are other factors to consider that may cause issues as well. So far, the assumption has been made that all JavaScript and assets are being loaded inline, without external references. You may still choose to have external references. Just be aware that loading them in an iframe element may behave differently than how they are handled in a FileMaker Pro client.
It is a best practice to have an SSL certificate installed on your production FileMaker Server. WebDirect will automatically use that certificate as well. With SSL enabled, WebDirect will redirect clients from HTTP requests to HTTPS. The consequence of that is that all your content must also be secure, as far as your web browser is concerned. A HTTP site can reference HTTPS assets, but not the other way around. Make sure if you have SSL enabled that all external references, such as linked JavaScript libraries, are all referenced with HTTPS as well.
For development servers using a self-signed certificate… well, pretty much nothing will load correctly. The web browser will not want to load anything served from a certificate it cannot verify. The main site will load, but not when trying to include content from other sites in the page.
Then there are occasions where you may need to write your own web page to display in a FileMaker Web Viewer, hosted from another web server entirely. In that case, you may need to enable CORS headers for it to work. Again, in FileMaker Pro clients it works fine, but in FileMaker WebDirect it loads as an iframe. This becomes a security concern in web browsers to prevent cross-site scripting.
How to Support CORS in PHP
If you host your PHP page from the same FileMaker Server, make sure to match http vs. https. Then there is no conflict about JavaScript loading from a different source. If you want the file to load from a different location, you will want to add CORS support in your PHP file as well.
The final PHP file will look something like this:
<?php
// enable cors
// Allow from any origin
if (isset($_SERVER['HTTP_ORIGIN'])) {
header("Access-Control-Allow-Origin: {$_SERVER['HTTP_ORIGIN']}");
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Max-Age: 86400'); // cache for 1 day
}
// Access-Control headers are received during OPTIONS requests
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {
if (isset($_SERVER['HTTP_ACCESS_CONTROL_REQUEST_METHOD']))
header("Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS");
if (isset($_SERVER['HTTP_ACCESS_CONTROL_REQUEST_HEADERS']))
header("Access-Control-Allow-Headers: {$_SERVER['HTTP_ACCESS_CONTROL_REQUEST_HEADERS']}");
}
// Set level of error handling
ini_set('log_errors', 0);
ini_set('display_errors', 1);
// echo out the parameter do display.
echo base64_decode($_REQUEST['c']);
// stop processing the page
exit("");I found one other thing to consider while using a FileMaker Server to host a file for different WebDirect served solutions. There is an added HTTP header configured in the default site on FileMaker Server’s web server. This adds security for FileMaker WebDirect and protect against cross-site scripting attacks. You may or may not want to adjust this setting for your needs.
If on a Windows server, you will find this setting in the IIS configuration for HTTP Headers, that it adds a header for “X-Frame-Options” set to require the same origin. If you need to serve this PHP page from a different server, you must remove this header as being served by default. Then, in addition to the CORS support, this script will work from different servers. This may lower the security on that machine, so you should consider hosting your scripts on a different server.
Next Steps with FileMaker WebDirect and Web Viewer
Are you interested in learning more about how you can enhance your FileMaker solution with web features? Contact our team to speak with one of our certified developers today.
References
- Introducing the FileMaker Web Viewer Integrations Library – Soliant Blog
- Data URIs – Mozilla
- FileMaker WebDirect – FileMaker

Many thanks for this Mike. It’s good to know that Web Viewers are an option in WebDirect and that people are using. I had it in my head that they weren’t supported, but I think the thing that’s not supported is having a WebDirect solution running in a Web Viewer!
Pingback: Advanced WebDirect, WebViewers, and JavaScript - FileMakerProGurus
Hi Mike, Thanks for this interesting article. I have tried replicating your example, especially since I’m trying to include some Google Charts in my Webdirect / Webviewer development… However I’m not getting the desired results.
Instead of getting ‘nothing’, as I was prior to this insightful article, if I use the above method I get the ‘text’ element of the chart calculation displaying. But no actual Chart.
It shows me the ‘data’, the title… eg: [‘ABC Tech’,100], [‘XYZ Systems’,375], [‘Levenger’,180], Invoices by Customer’ PieChart.
Here’s the very basic coding which is now encapsulated in the Base64Encoding…
“data:text/html;base64,” & Base64Encode (
google.charts.load(‘current’, {‘packages’:[‘corechart’]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn(‘string’, ‘Customer’);
data.addColumn(‘number’, ‘Amount’);
data.addRows([
[‘ABC Tech’,100],
[‘XYZ Systems’,375],
[‘Levenger’,180],
]);
// Set chart options
var options = {‘title’:’Invoices by Customer’,
‘width’:750,
‘height’:430};
var chart = new google.visualization.ColumnChart(document.getElementById(‘chart_div’));
chart.draw(data, options);
}
)
PLEASE help, as I really require this type of feature to be available (Google Charts) for my Webdirect clients.
Cheers, Tanya, From New Zealand.
I’m not sure if you got the entire message sent directly, as that (above) was not the full message… Lots of the code is missing… weird…
Instead of writing html inside the function, I would try to break it out to another variable or referencing a field to be easier to troubleshoot. You might also get the resulting html via the Data Viewer and create a local html file to inspect with Safari or Chrome.